
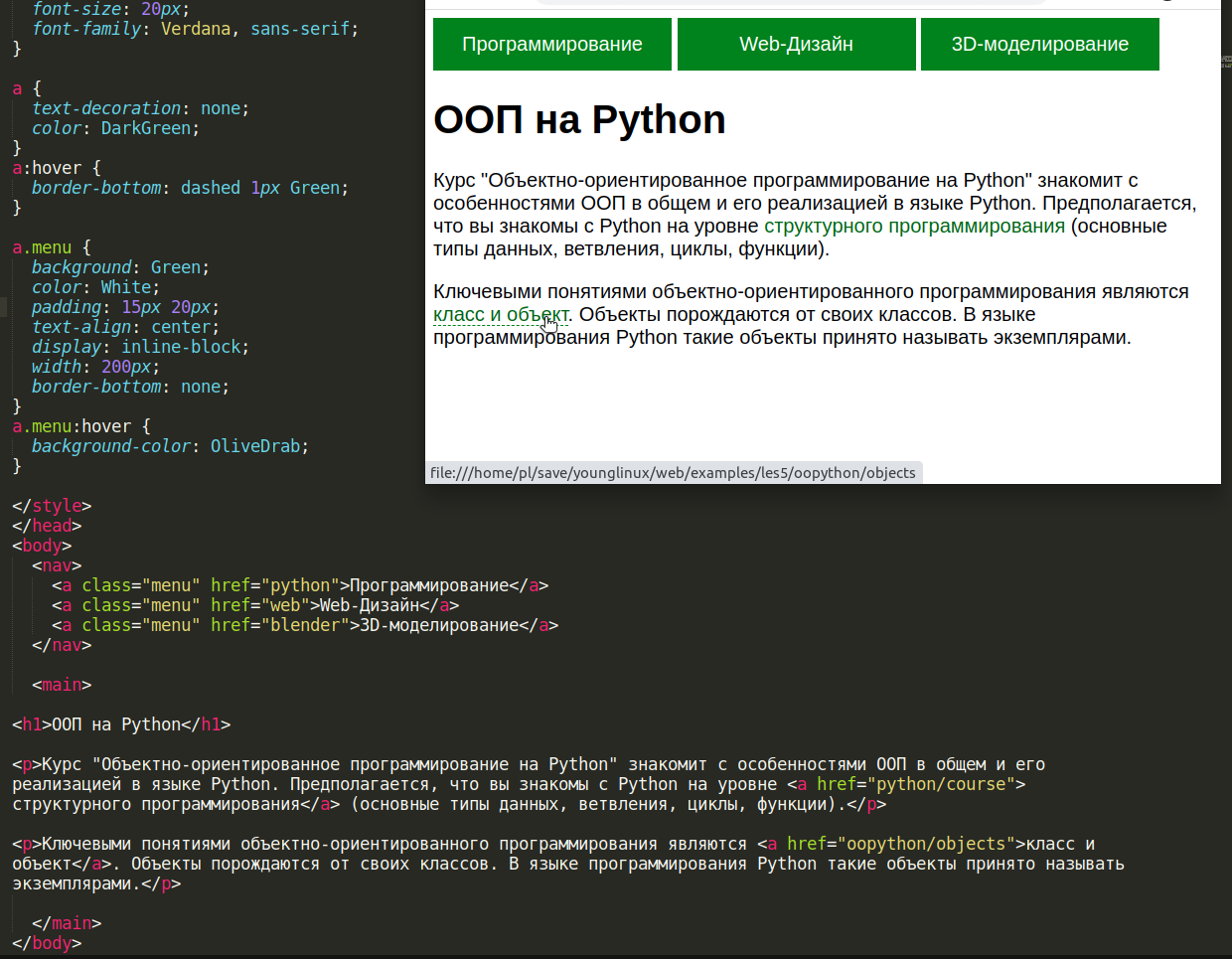
Как сделать, чтобы при наведении на ссылку меню менялся цвет с белого на серый?
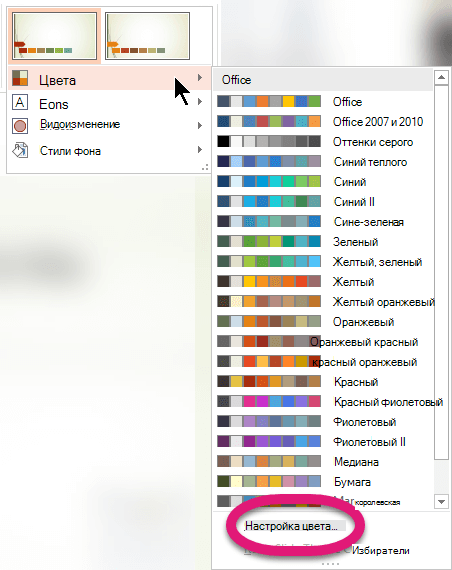
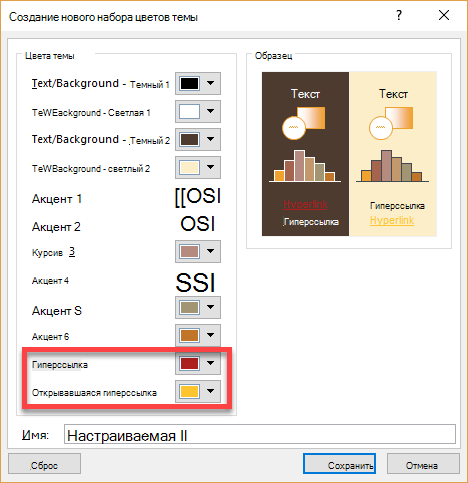
Как изменить цвет ссылок? Изменить цвет отдельно взятой ссылки можно в окне её добавления:. Вопросы и ответы Настройки сайта Как изменить цвет ссылок? Похожие вопросы Как добавить фавикон favicon, иконку в браузере?











Давайте создадим эффект на чистом Css, который будет менять цвет текстовой ссылки при наведении Мы можем сделать это четырьмя различными способами. Давайте разберем их, но не будем забывать о таких важных вещах как доступность, производительность и поддержка браузерами. На момент написания статьи свойство background-clip: text является экспериментальной функцией и не поддерживается в Internet Explorer 11 и ниже. В этом подходе используется сочетание вырезанного текста и градиента с резкими границами перехода цвета. Разметка состоит из одного единственного элемента - HTML-ссылки:.
- Курсы по программированию в Хекслете
- Все сервисы Хабра.
- Первые два свойства просто немного меняют вид ссылки. Но наша задача — плавно увеличить размер ссылки, а не просто её перекрасить.
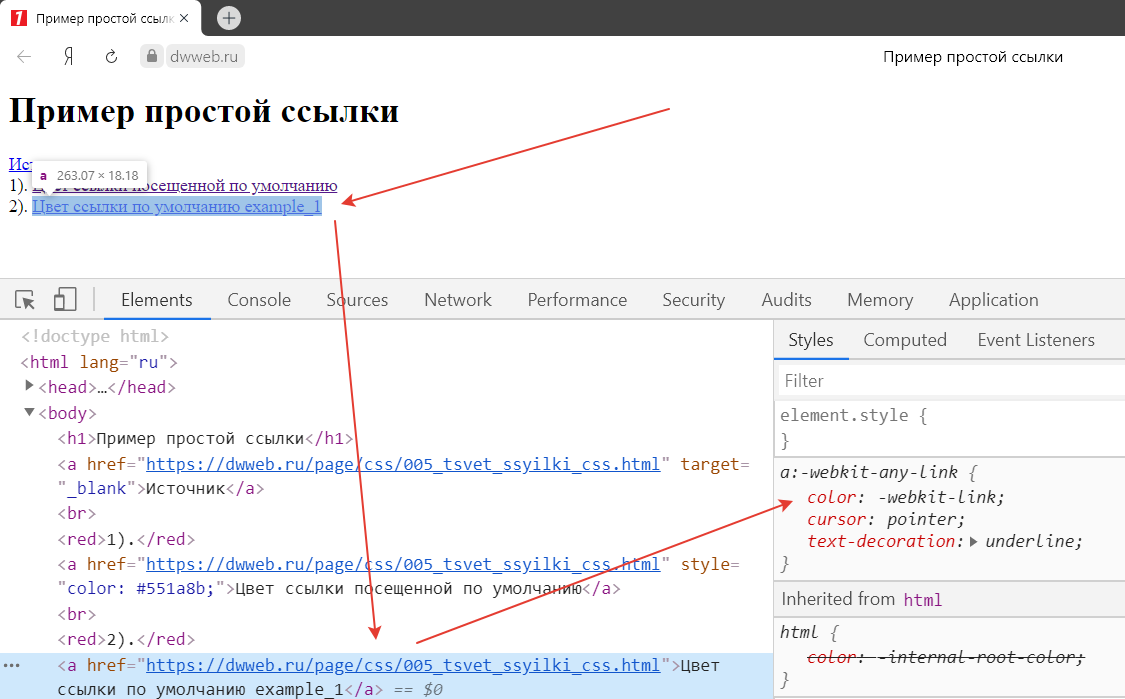
- Nikita Mikhaylov 10 октября Цвет ссылок, по умолчанию, меняется в одном из трёх случаев: Ссылка, по которой пользователь уже перешёл.
- Темы рецептов
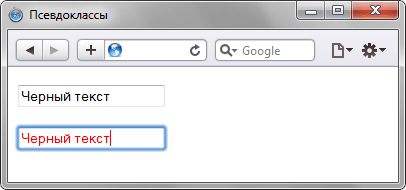
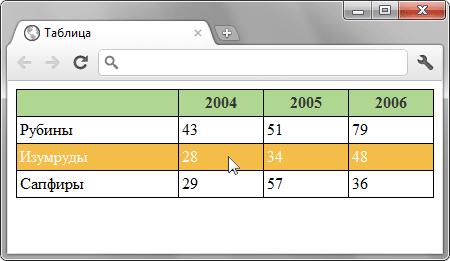
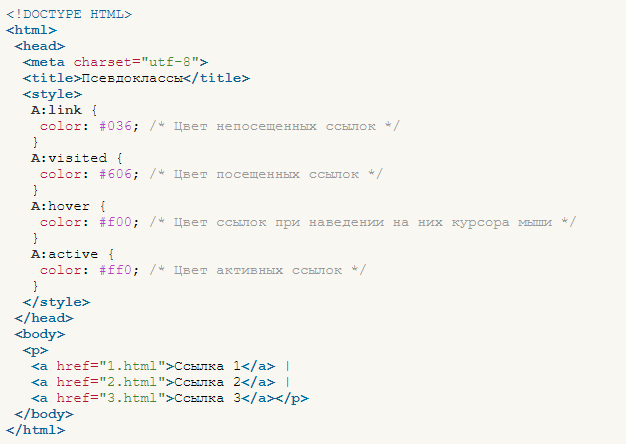
- Изменить цвет текстовой ссылки, когда на неё наводится курсор мыши и вернуть цвет обратно при уведении курсора. Псевдокласс :hover , который добавляется к селектору A , определяет состояние ссылки при наведённом на неё курсоре мыши.
- Все сервисы Хабра. Павел Рябов SkayMark.
- Цвет ссылки устанавливается через свойство color , которое добавляется к селектору A. Для изменения цвета ссылки при наведении на неё курсора мыши применяется псевдокласс :hover , а чтобы смена цвета происходила плавно, к селектору A следует добавить свойство transition , значением которого выступает время.
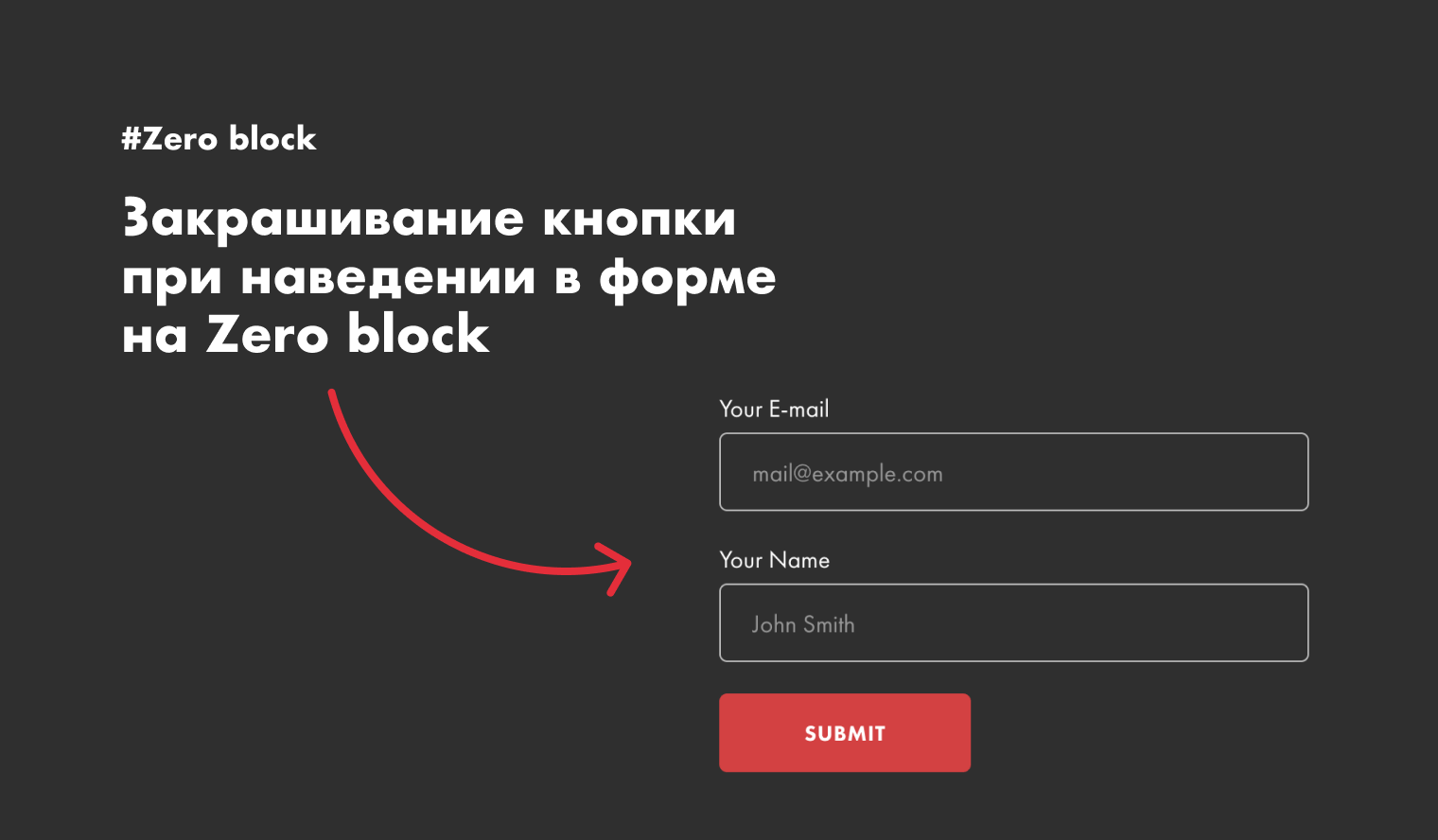
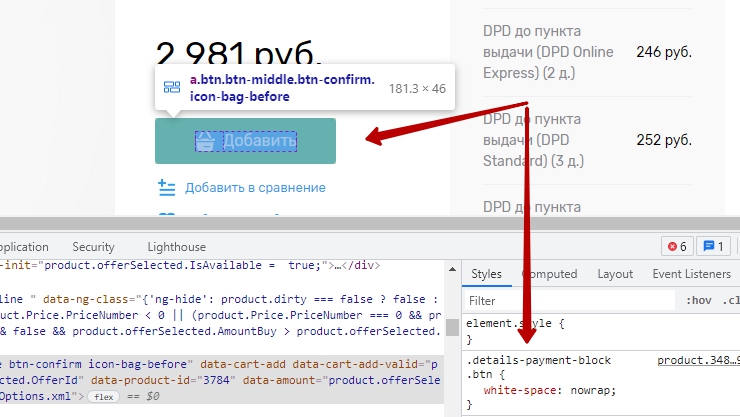
- Хорошим паттерном в сайтостроении считается реакция элементов на действия пользователя. Например, если на элемент можно нажать, то при наведении курсора его стили должны немного меняться, как бы говоря пользователю «Нажми меня!
- Joomla 5 позволяет пользователям входить в систему только под именем пользователя. Однако многие пользователи для удобства предпочитают входить в систему, используя свой адрес электронной почты.
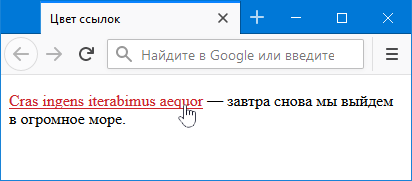
- Стандартные цвета гиперссылок в различных браузерах обычно следующие: EE для ещё не посещённых и A8B для уже посещённых.






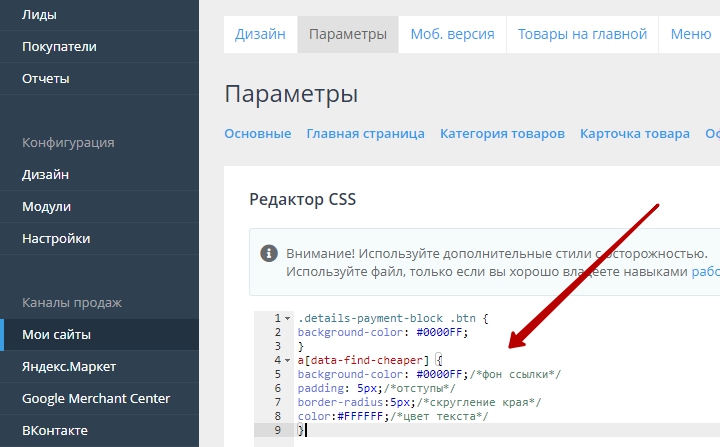
Следите за новостями любимого конструктора сайтов uCoz в социальных сетях! Здравствуйте, прошу помощи! В общем, такая проблема. Вот есть CSS, есть код меню, нужно сделать так, чтобы при наведении на ссылку меню он менял цвет с белого на серый. Подскажите, пожалуйста, как реализовать данную функцию.









Похожие статьи
- Живая вода своими руками - Живая и мертвая вода прибор, купить аппарат живой и мёртвой
- Фиксики Раскраски к сказке цветик семицветик
- Прически на короткие волосы видео с челкой - Стильные стрижки, причёски и укладки для коротких
- Видео уроки делать причёски - Красивые прически. Прически пошагово. Идеи ВКонтакте